Puzzle Implementation
Puzzle Implementation Devlog
This week the goal was to make the game actually playable.
There were several things that I needed to figure out to make the game work:
- Selecting a random colour and changing the player to that colour
- Detecting if the player has reached the colour
- Scoring and increasing the difficulty
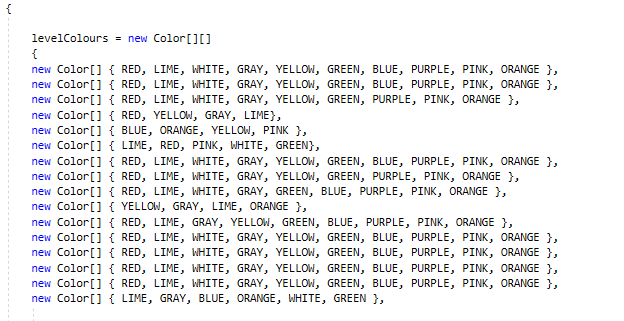
Firstly I made a Game script to handle the gameplay. Considering that some of the levels did not have all the colours I made a 2D array to store which colours were available in each level. Picking a random colour then was as simple as choosing a random colour from the list of available colours in that level (I modified the level change script to have a variable for what the current level was, which could be read by Game). I then made the script change the colour of the player to the selected colour.

The array of possible colours
The next step was to detect whether the player has reached the colour. Considering that I did not use colliders for the levels, the approach I decided to use was to convert the world coordinates of the player into the texture coordinates of the level, and use GetPixel to see what colour it was.
At this point I simply made it so it would have a timer which reset every time the colour was reached, and then picked a new level and colour. It was this version that I submitted for the peer review, and this was some of the feedback I recieved:
- the main "negative" feedback was about the colour detection and that it doesn't feel right. I decided to fix this by instead of simply checking whether the center of the player was in the colour, it would also check all four corners of the sprite (see below).
- most people thought it was quite fun and liked the fast paced gameplay and different levels
- the timer was very small - this was because it was just really for debugging and not an actual display (just a small text in the corner).
After the peer review I improved the game by firstly changing the player sprite so it fit in a box with the corners being those corners (so the arms weren't wider than the head). I did this so it would be easy to detect accurately whether the colour has been reached.
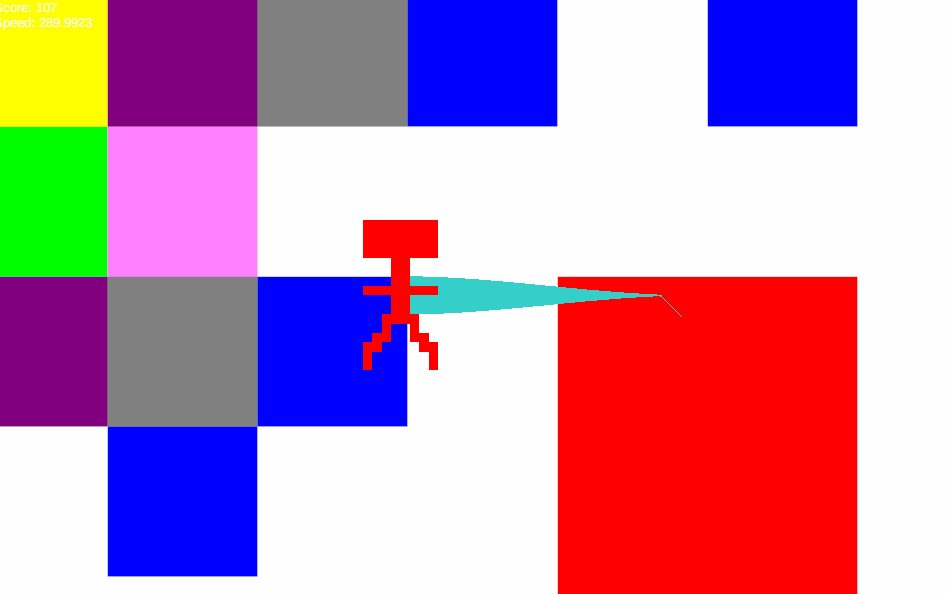
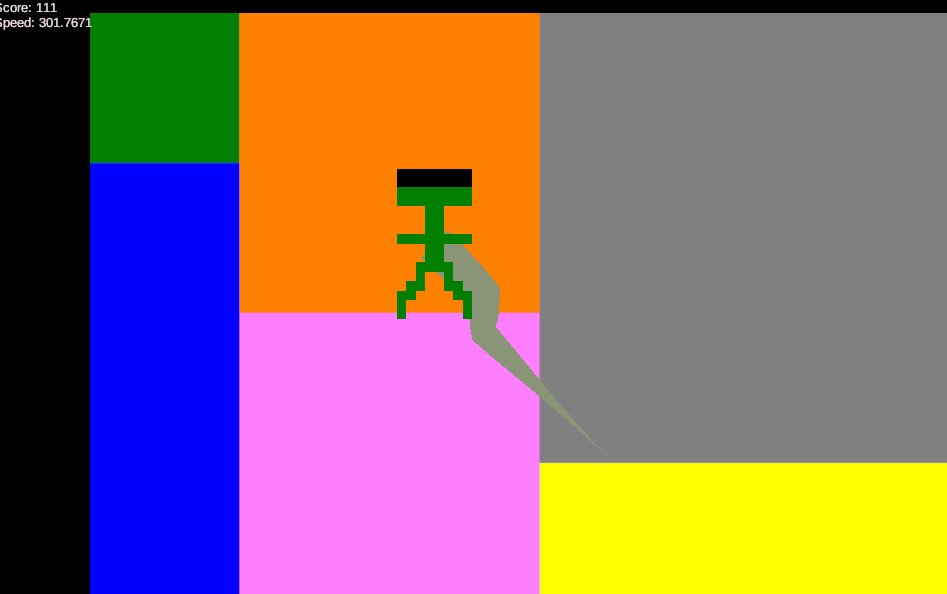
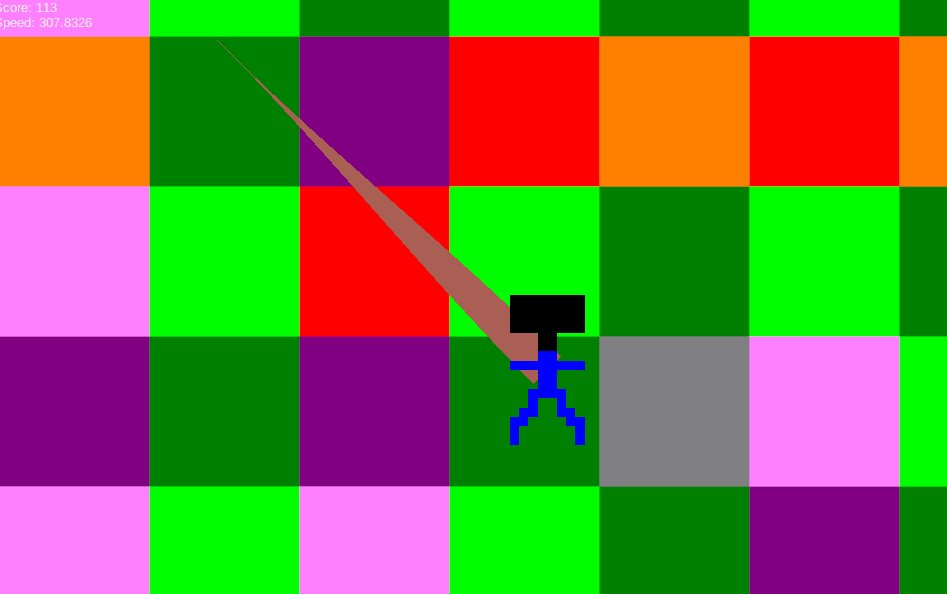
I then decided to make the gameplay more fun by having a sort of timed challenge, where the player has a health value that decreases over time and refills when you reach the colour. The health is displayed by the character slowly filling up with black - and when you run out of colour you lose the game.
I did this simply by making a different sprite for each health stage (0-16), and having a health variable which is updated every time the player reaches the colour and decreased on every update.
Finally, I added a score and "damage multiplier" - your score increments by 1 every time you reach the colour, and the damage multiplier increases - which makes your health decrease faster. This makes the game more challenging the further you get.
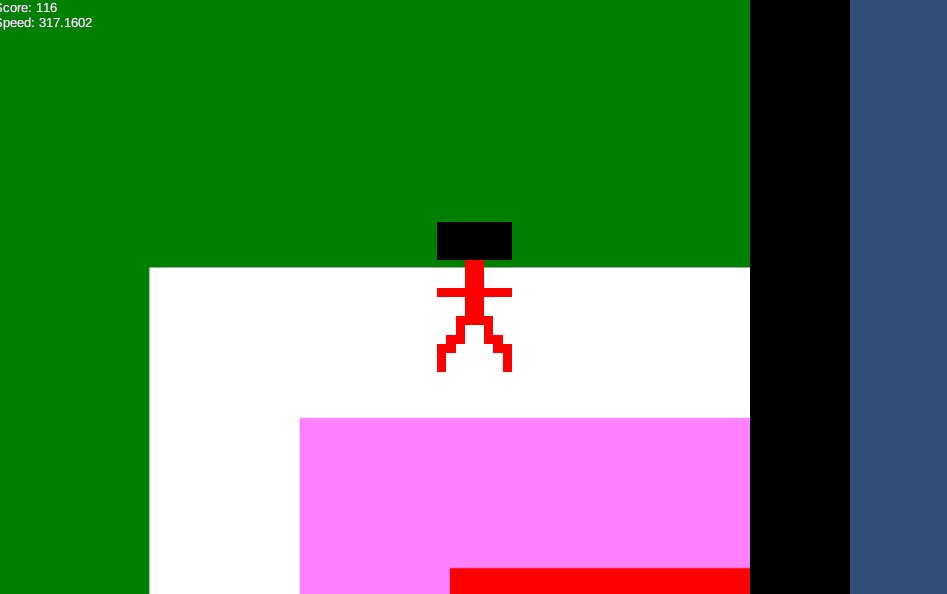
This made the game playable and fun:

Fast paced gameplay at ~100 score (after playing it for a while I found 200 is a pretty good score. 242 is the best I got after playing it for a while)
I think there are some alternatives to the current gameplay (where it slowly gets faster and more difficult) which I may add as different modes - such as like how high a score you can get in a certain time.
The final thing that I added was an option to replay the game once you die (by pressing R). This was simple enough and all I had to do was make it reset the score variables.
Next week I will improve the GUI.
Files
Colour Party
More posts
- Game Testing part 2? Final DevlogMay 28, 2023
- Documentation + User GuideMay 26, 2023
- Game TestingMay 21, 2023
- Presentation and GraphicsMay 14, 2023
- Level DesignApr 27, 2023
- Player MovementApr 23, 2023
- Game ConceptApr 14, 2023
Leave a comment
Log in with itch.io to leave a comment.